Những việc cần làm sau khi tạo Blogspot
Những việc cần làm sau khi tạo Blogspot
Sau khi tạo xong Blogspot việc cần làm là phải Cài đặt thêm những tính năng đầy đủ cho nó ra một Website, cho Website có khả năng SEO mạnh hơn

Mình sẽ liệt kê những Việc mình hay làm sau khi tạo Blogspot nhé. Tất nhiên ở đây là mình sử dụng Mẫu (Theme có sẵn)
Cài đặt Blogspot
1. Mô tả cho Tiêu đề :
Cái này thì tùy chọn thôi nhưng Thường mình hay viết 1 đoạn ngắn, 1 phần để mọi người biết Nội dung chính của Blog, 1 phần là để tăng mật độ từ khóa, tăng khả năng SEO vì phần này để thẻ H2

2. Thẻ Meta mô tả:
Cài đặt cái này để hiện Description cho Trang chủ, đồng thời khi viết bài sẽ có phần Description cho từng Bài viết.
Nhiều bạn khi cài Blog xong thì không cài đặt phần này, cực kỳ không tốt cho SEO chút nào.
Phần này ở chỗ Tùy chọn Tìm kiếm trong mục Cài đặt của Blogspot.
3. Robots.txt tùy chỉnh:
Chuẩn cho Robots.txt mình hay dùng như sau, có cả Sitemap trong đó nữa, khá tiện.
User-agent: Mediapartners-GoogleDisallow:User-agent: *Disallow: /searchAllow: /Sitemap: http://www.hunglep.com/feeds/posts/default?orderby=UPDATED
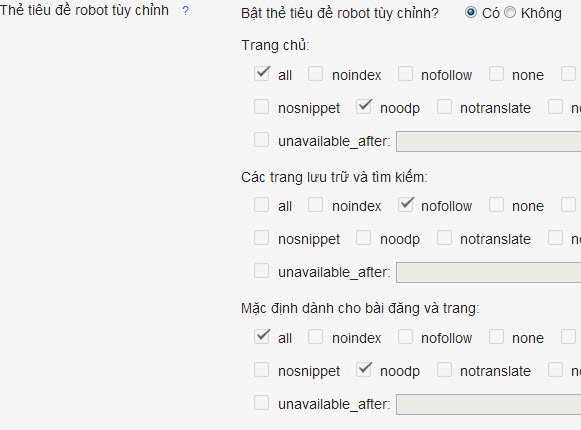
4. Thẻ tiêu đề Robots tùy chỉnh:
Cài đặt cho các Trang Home, Page, Bài viết là all, noodp. Các trang ko quan trọng như Archive thì để Nofollow. Các trang Search thì bị chặn Index ở Robots.txt rồi.

5. Phần KHÁC
Cài đặt Google Analytics cho Website để thống kê định lượng những chỉ tiêu đến Website, những nguồn truy cập sang Web của chúng ta để có Chiến lược hợp lý.
Phần này nằm ở cuối phần Khác.
Bổ sung Tính năng SEO cho Website
1. Tối ưu Thẻ Meta Title, Description, Keyword
Thêm đoạn Code này trước thẻ đóng </Head>:
<b:if cond='data:blog.pageTitle == data:blog.title'><title><data:blog.pageTitle/></title><b:else/><title><data:blog.pageName/> | <data:blog.title/></title></b:if><b:if cond='data:blog.metaDescription != ""'><meta expr:content='data:blog.metaDescription' name='description'/><meta expr:content='data:blog.pageName' name='keywords'/></b:if><b:if cond='data:blog.pageType == "archive"'><meta content='noindex, nofollow' name='robots'/><b:else/><b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url == data:blog.homepageUrl'><meta expr:content='data:blog.metaDescription' name='description'/><meta content='index, follow' name='robots'/></b:if> <b:else/><b:if cond='data:blog.pageTitle != data:blog.title'><meta expr:content='data:blog.metaDescription' name='description'/></b:if></b:if>
Chỉnh sửa như này thì cũng ko cần phải Chỉnh sửa Robots.txt tùy chỉnh như ở trên kia nữa.
2. Tối ưu thẻ Meta cho FB, G+
Thêm đoạn Code này trước thẻ đóng </Head>:
<link href='https://plus.google.com/116618968919334855792/about' rel='author'/><link href='https://plus.google.com/116618968919334855792/posts' rel='publisher'/><meta content='vi_VN' property='og:locale'/><meta expr:content='data:blog.pageName' property='og:title'/><meta expr:content='data:blog.metaDescription' property='og:description'/><meta expr:content='data:blog.url' property='og:url'/><meta expr:content='data:blog.title' property='og:site_name'/><meta content='article' property='og:type'/><meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
Thay dãy số màu xanh ở trên thành ID Profile G+ của bạn, phần đó để xác nhận Author và Publisher của bạn trên Website. Sau này bạn chỉ cần thêm Website của bạn vào Mục Cộng tác trong Profile G+ của bạn là Khuôn mặt của bạn sẽ xuất hiện kèm với Link mỗi Bài viết trên Google, kiểu như thế này:
Một số phần Khác mình sẽ update bằng Bài viết sau, ví dụ như:
1. Thêm Breadcrumb vào Blogspot
2. Tạo Bài viết Liên quan
3. Bình luận Facebook
4. Ping Blogspot
Có gì thắc mắc thì để lại Bình luận ở dưới nhé! ^^


+2.jpg)


